


Unpkg aos full#
This tutorial assumes the reader has the following: Force a full refresh of the website by pressing CTRL + F5 keys simultaneously on your favorite browser (Firefox, Chrome, Explorer, etc.). AOS allows you to animate elements as you scroll down, and up. We will also build a landing page in Vue that uses the AOS Library for animations.
Unpkg aos how to#
This tutorial will teach you about the Animate On Scroll (AOS) Library, how to integrate it into your Vue applications, and the different use cases for it. With the Animate on scroll(AOS) library, you can add animations smoothly, and it's easy to configure. These libraries provide a simple interface for creating different interactions on the scroll and improving the user experience. On-scroll animation can be complicated to implement on a website without the use of certain scroll animation libraries. An on-scroll animation is a form of Scrollytelling, which means telling a story or displaying content while scrolling. One of the best animations to add to your webpage is the on-scroll animation. With animations, users tend to engage more with the features of your application. Or if I want to add a delay the animation of a specific image by 2 seconds, I’m going to add data-aos-delay attribute for 2000 milliseconds.Animations are used to attract people’s attention and add interactivity to your web application rather than just a static page. unpkg is great for open source project demos and instructional material (I use it heavily in my Beginner's Guide to ReactJS), but it's not well suited for mission-critical applications at scale because: unpkg is a free, best-effort service and cannot provide any uptime or support guarantees. This setting will be applied to all animation in that page. Animate On Scroll UNPKG - aos WebShowcase of AOS plugin. When you initialize the library, you can add the setting object. Insights - GitHub - michalsnik/aos: Animate on scroll library Michalsnik Aos Tree. Very handy, and GNU GPL free too Features: Super quick, no non-sense unpacking Easy drag-'n'-drop interface Extracts both standard packages and metapackages (.
Unpkg aos mac os x#
AOS allows you to customize the animation properties such as delay, offset or speed. unpkg is a utility that simply unpacks all the files in a Mac OS X package (.pkg file) into a folder. Now let’s talk about the setting options. In this case, I’m going to add a fade-in effect to all images in the page.

Then add the animation by adding data-aos attribute. I already added images and make them stack vertically. AOS is a simple CSS/JS based animation on scroll library by Micha Sajnóg. So here is the example page that we’re going to work on. aos - Libraries - cdnjs - The 1 free and open source CDN built to make life easier for developers Home Libraries aos aos Animate on scroll library 14k GitHub package MIT licensed Tags: scroll, css3, transition, transform, mousewheel, smooth, wow, animate Version 2.3. Then call AOS.init() method to initialize.

Then add the JavaScript at the end of the body.
The rel stands for 'relationship', and is one of the key features of the element the value denotes how the item being linked to is related to the containing document.Unpkg aos install#
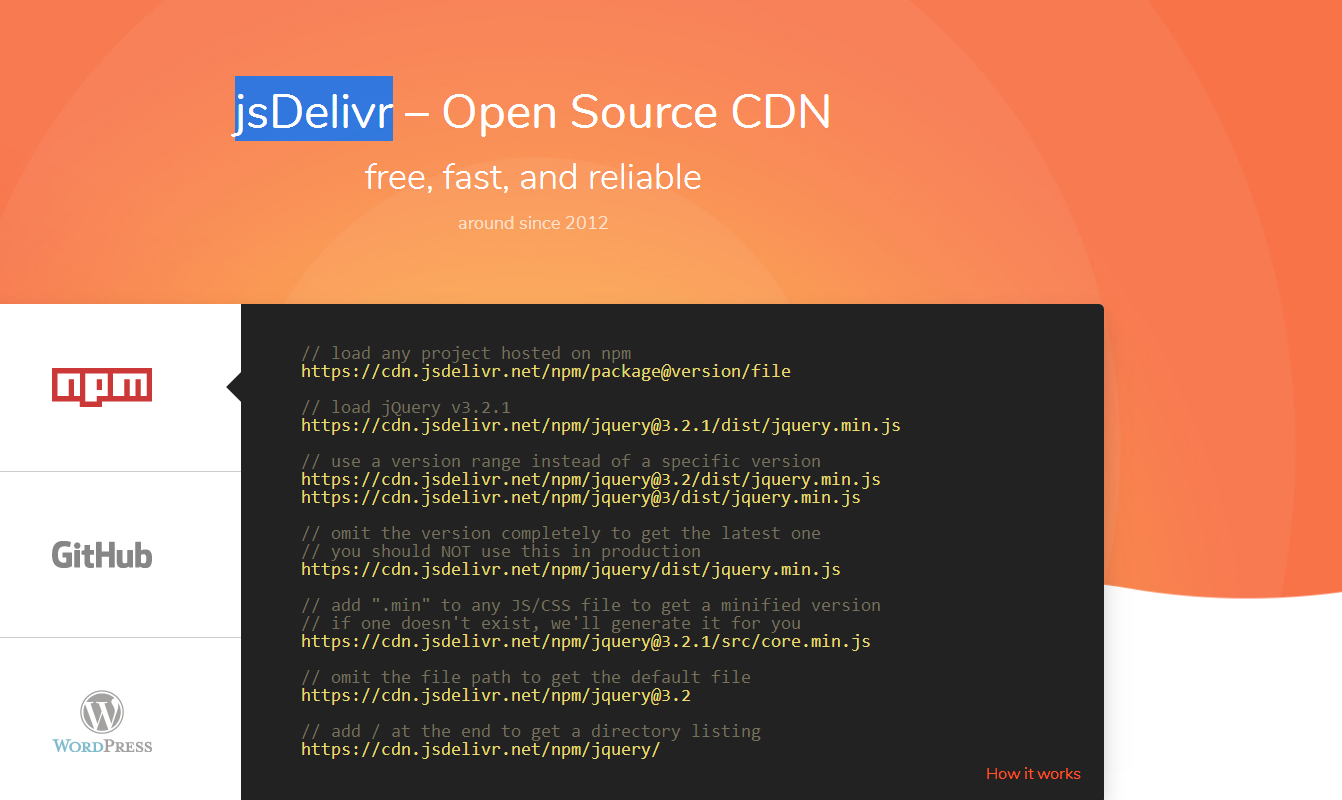
Let’s install the library using cdn (Or you can also download the library files/install via npm and host them) First, we’re going to add the CSS into the head section. This simple example provides the path to the stylesheet inside an href attribute, and a rel attribute with a value of stylesheet.AOS have lots of built-in animation preset but you can also make a custom one if need.


 0 kommentar(er)
0 kommentar(er)
